對(duì)于應用(yòng)程序開發設計或網站設計,平面設計實用(yòng)且易于使用(yòng)。平面設計2.0平衡了(le)實用(yòng)性和(hé)美(měi)學,其背後的(de)設計理(lǐ)念使其壽命更長(cháng)。
扁平化(huà)改變了(le)什(shén)麽?有什(shén)麽魔力?讓我們揭開平面設計的(de)奧秘,看看它的(de)卓越,分(fēn)析它的(de)技術核心,并探索哪些技術将代代相傳。
平面設計可(kě)以追溯到瑞士極簡主義設計風格(也(yě)稱爲國際主義平面設計風格)。平面設計在創造新事物(wù)的(de)同時(shí)保留了(le)舊(jiù)的(de)範式。從這(zhè)五個(gè)方面闡述了(le)平面設計的(de)五個(gè)要素,并從這(zhè)五個(gè)方面揭示了(le)扁平化(huà)的(de)真正意義。
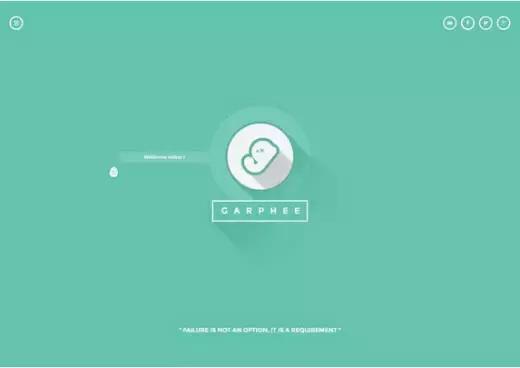
1. 長(cháng)陰影(yǐng)
在應用(yòng)程序開發或網站建設中,在大(dà)多(duō)數UI設計元素(如按鈕)中,長(cháng)陰影(yǐng)通(tōng)常伴随著(zhe)明(míng)亮的(de)控件。

陰影(yǐng)通(tōng)常是寬的(de),并以45度的(de)角度傾斜,銳利的(de)拐角使其一目了(le)然。正确使用(yòng)陰影(yǐng)可(kě)以強調和(hé)使平面圖标更立體。
然而,這(zhè)種長(cháng)陰影(yǐng)有逐漸被光(guāng)陰影(yǐng)所取代的(de)趨勢。未來(lái)較短的(de)陰影(yǐng)效果将如何表現,還(hái)有待觀察。
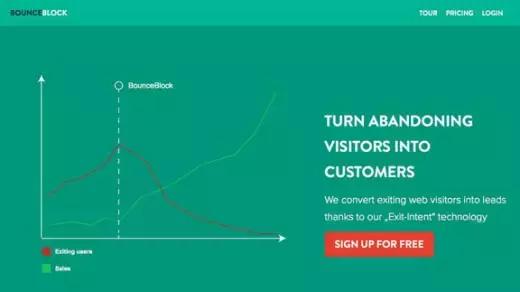
2. 亮色調
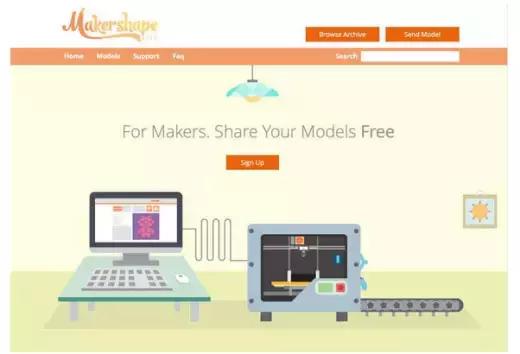
有趣的(de)是,在應用(yòng)程序開發或網站建設中,扁平設計的(de)出現使大(dà)膽而美(měi)麗的(de)色彩使用(yòng)得(de)以重生。從那以後,用(yòng)戶界面設計師們使用(yòng)了(le)比以前更有趣、更有活力的(de)顔色。事實上,一些設計師甚至建立了(le)專門的(de)網站來(lái)展示他(tā)們獨特的(de)配色方案。

3. 簡化(huà)排版
在排版、應用(yòng)程序開發或網站建設方面,平面排版不僅僅是用(yòng)無襯線Helvetica或黑(hēi)體取代字體。當然,平面字體應該是簡單易懂(dǒng)的(de)字體,這(zhè)意味著(zhe)沒有線條和(hé)等寬字體是必然的(de)選擇。最好的(de)字體應該集中在内容本身。

雖然字體設計也(yě)是一種藝術形式,但是設計者應該先把可(kě)讀性放在第一位。平面設計使設計師更注重字體的(de)選擇。甚至行字體都簡化(huà)了(le).
4. 虛拟按鍵
在應用(yòng)程序開發或網站建設中,透明(míng)且可(kě)點擊的(de)虛拟按鈕提供了(le)可(kě)視化(huà)的(de)交互塊,而不會阻礙用(yòng)戶界面設計。

由于透明(míng)、簡潔的(de)性質,虛拟鍵不會引起更多(duō)的(de)注意。起初,虛拟按鈕作爲一種虛拟設計革命出現,後來(lái)在形狀和(hé)細節上都有了(le)很大(dà)的(de)進步。虛拟鑰匙與平面設計相輔相成,形成簡單抽象的(de)設計風格。
5. 極簡與抽象
平面設計本質上是極簡主義的(de)。在應用(yòng)程序開發或網站建設中,當設計靈感不是來(lái)自現實生活時(shí),要物(wù)化(huà)的(de)設計紋理(lǐ)就應該抛棄。
所以剩下(xià)的(de)是帶有顔色、漸變、陰影(yǐng)、形狀和(hé)其他(tā)視覺細微差别的(de)幀内容。從本質上講,平面設計迫使設計師更有創意--設計服務于内容表達,而不是現實主義。

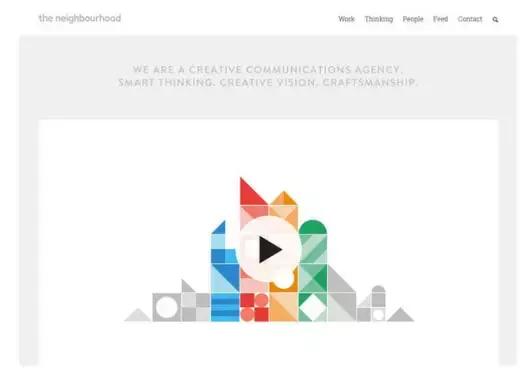
極簡主義的(de)概念并不新鮮,但由于其幹淨美(měi)觀的(de)外觀和(hé)網站的(de)性能優勢,例如減少網頁的(de)加載時(shí)間,極簡主義最近變得(de)流行起來(lái)。這(zhè)是用(yòng)平坦的(de)設計獲得(de)的(de),使用(yòng)明(míng)亮的(de)背景,簡單的(de)設計,并發展成大(dà)量的(de)空白的(de)更簡單的(de)設計。
展望
平面設計最初的(de)概念是用(yòng)無特征的(de)塊和(hé)清晰的(de)标識來(lái)呈現設計框架。但是随著(zhe)其他(tā)流行的(de)設計語言的(de)集成,扁平化(huà)設計本身也(yě)發生了(le)巨大(dà)的(de)變化(huà)。
平面設計一夜之間成爲了(le)行業的(de)潮流,但其發展無疑還(hái)需要一段時(shí)間。平面設計的(de)早期形式是非常激進的(de),以一個(gè)明(míng)确的(de),明(míng)确的(de)設計,但平面設計現在增加了(le)修改和(hé)紋理(lǐ)。
讓我們來(lái)看看設計師Ryan Allen設計的(de)幾乎平坦設計&40;幾乎平坦&41;或平坦設計2.0


絕大(dà)多(duō)數精美(měi)的(de)幾乎是圖形的(de)設計都是在網頁領域使用(yòng)的(de)。使用(yòng)“視差滾動”可(kě)以在一個(gè)屏幕上顯示豐富的(de)内容。
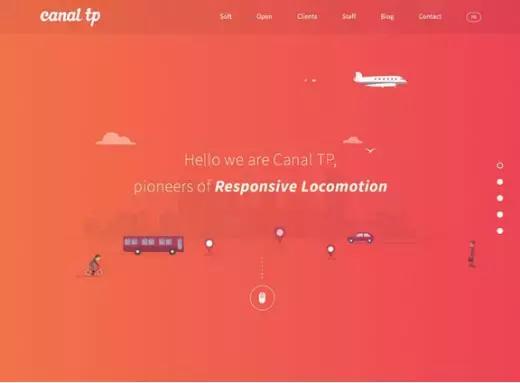
Canal TP使用(yòng)字體和(hé)色調等簡單功能,結合動畫(huà)和(hé)視差滾動,将這(zhè)兩種模式完美(měi)結合。這(zhè)種搭配有助于消除過于簡單的(de)扁平化(huà)的(de)副作用(yòng),使其更實用(yòng),更适合複雜(zá)的(de)網站。

平面設計不會消失的(de)太快(kuài),但它增加了(le)動畫(huà)和(hé)互動設計,以适應更複雜(zá)的(de)網站。衆所周知,“設計遵循内容”,而扁平化(huà)是展示内容的(de)最佳設計範式。

UI設計是第一個(gè)追求,每個(gè)按鈕、點擊和(hé)幻燈片應有清晰的(de)功能和(hé)視覺反饋。最重要的(de)是,UI控件需要有一個(gè)統一的(de)樣式,允許用(yòng)戶忽略頁面和(hé)設備之間的(de)差異。将提取這(zhè)些基本控件,以形成一個(gè)扁平圖标。
看看漢堡包菜單按鈕的(de)外觀——不管你是否同意,它已經成爲一個(gè)常見的(de)導航符号。平面設計也(yě)逐漸增加了(le)其他(tā)細節。

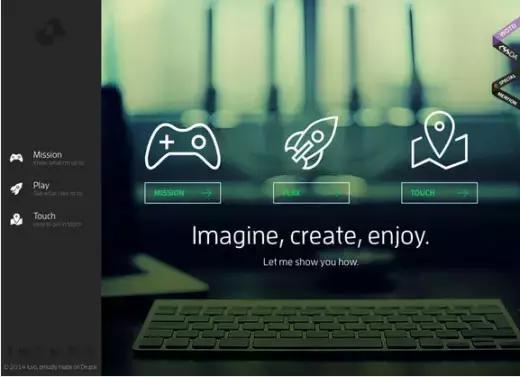
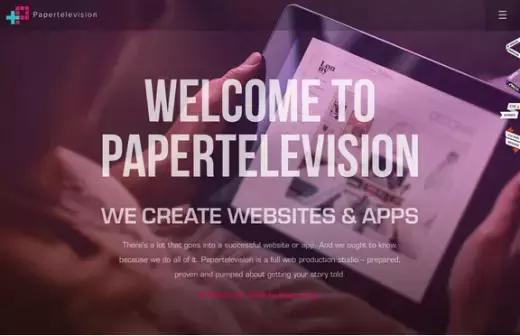
許多(duō)扁平的(de)設計或幾乎平坦的(de)UI設計包含大(dà)量的(de)應用(yòng)程序開發或網站建設中的(de)圖片,這(zhè)在傳統網站上是罕見的(de)。将平面配色、排版與圖片完美(měi)結合,在圖片上不需要太多(duō)裝飾,就能獲得(de)現代風格。例如,一些網站使用(yòng)接近平面的(de)設計風格,使用(yòng)深色背景圖片,平面按鈕,導航和(hé)字體在網頁中,使網站非常直觀和(hé)簡潔,現代和(hé)易于使用(yòng)。正如設計師威爾·賴利所建議(yì)的(de)那樣,要始終關注設計的(de)可(kě)用(yòng)性和(hé)易用(yòng)性。美(měi)學隻是設計的(de)另一個(gè)維度,真正的(de)目的(de)是滿足用(yòng)戶的(de)需求。
