在軟件開發中有一個(gè)環節叫UI設計,軟件界面設計,尤其是應用(yòng)軟件,經過在UI的(de)設計後,可(kě)以很明(míng)顯的(de)看出比起網頁界面,UI設計界面看起來(lái)更有質感!下(xià)面就讓我們一起來(lái)看一下(xià)吧!

一 軟件開發中的(de)環節——UI設計能凸顯色彩重要性
1,在軟件開發設計中,在給用(yòng)戶提供多(duō)個(gè)選擇的(de)時(shí)候,可(kě)以通(tōng)過色彩所傳遞的(de)情緒是積極還(hái)是消極的(de),用(yòng)UI設計更能簡單快(kuài)速地進行色彩的(de)搭配!比如:

紅色和(hé)綠(lǜ)色按鈕的(de)色彩含義,已經橫跨物(wù)理(lǐ)世界和(hé)數字設計領域,我們每天在很多(duō)實體産品上也(yě)能看到類似的(de)設計,包括交通(tōng)上的(de)紅綠(lǜ)燈,警告标識,以及實體按鈕。
綠(lǜ)色表示通(tōng)行,紅色表示禁止。如果用(yòng)戶需要購(gòu)買一個(gè)漏鬥,你希望感興趣的(de)用(yòng)戶趕緊點擊,這(zhè)顔色最好是采用(yòng)紅色來(lái)吸引顧客的(de)眼球,
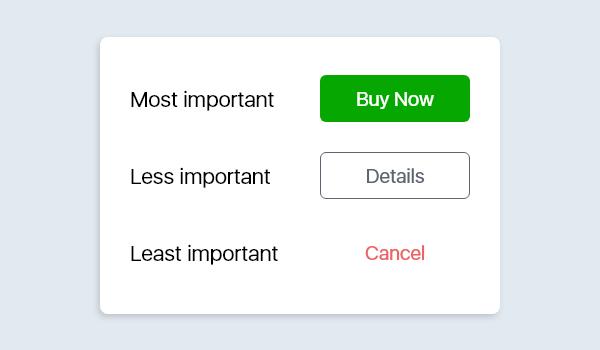
2,如果你的(de)網站或者 APP 涉及到重要性不同的(de)若幹交互,除了(le)按鈕都要标識出相應的(de)文本标簽内容以外,還(hái)可(kě)以借助色彩填充與否來(lái)進一步區(qū)分(fēn)層級結構:

這(zhè)是一個(gè)簡單的(de)示例,有色彩填充的(de)按鈕、幽靈按鈕(無色彩填充、有邊框)以及無邊框無填充按鈕來(lái)區(qū)分(fēn)。
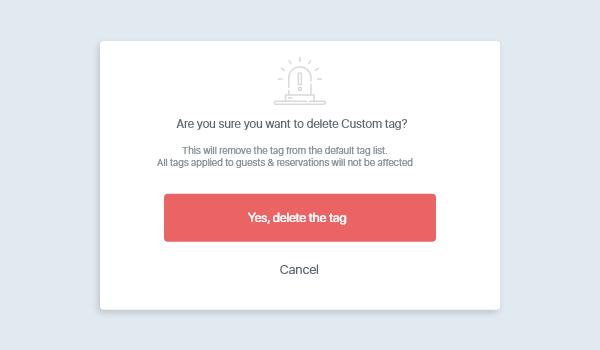
而在少數情況下(xià),對(duì)于系統有重要影(yǐng)響的(de)、破壞性的(de)或者限制性的(de)按鈕,也(yě)應該突出顯示,但是可(kě)以使用(yòng)紅色來(lái)進行強調和(hé)警告。這(zhè)個(gè)時(shí)候,相對(duì)的(de)「非負面」的(de)按鈕則被視作爲重要性較低的(de)操作:

簡而言之,實際上用(yòng)戶用(yòng)來(lái)區(qū)分(fēn)按鈕的(de)核心靠的(de)是感知而非複雜(zá)邏輯判斷,設計的(de)基本規則在上面,但是更重要的(de)是要基于情緒和(hé)感知來(lái)進行設計。
二 軟件開發中的(de)環節——UI設計之用(yòng)字重和(hé)明(míng)暗來(lái)區(qū)分(fēn)層級
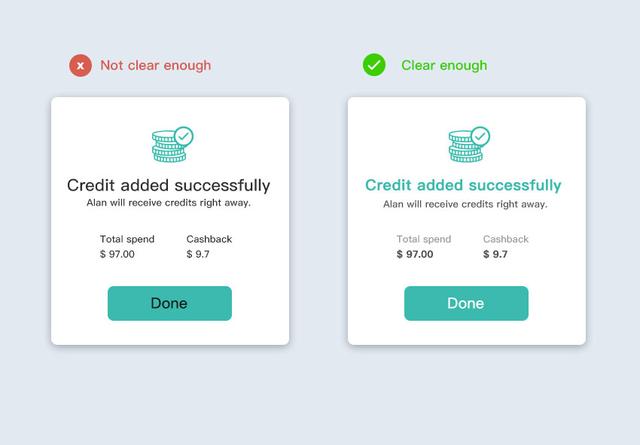
在構建文本内容的(de)視覺層級的(de)時(shí)候,可(kě)用(yòng)到的(de)屬性很多(duō),隻使用(yòng)大(dà)小差異來(lái)構建就顯得(de)過于單一了(le)。
在很多(duō)時(shí)候,可(kě)以借助色彩、字重、明(míng)暗來(lái)進行區(qū)分(fēn)。我們可(kě)以讓更重要的(de)文本更大(dà)、字體更粗、色彩更加鮮明(míng),或者使用(yòng)更深的(de)黑(hēi)色來(lái)呈現。綜合地使用(yòng)這(zhè)些屬性來(lái)構建視覺層級。

三 軟件開發中的(de)環節——UI設計之用(yòng)留白來(lái)隔離元素
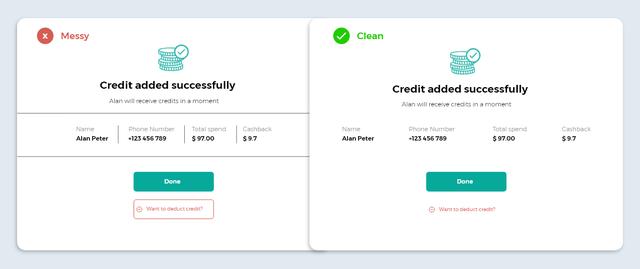
在兩個(gè)元素互不相關,又想将它們分(fēn)隔開來(lái),使用(yòng)分(fēn)割線似乎是一件理(lǐ)所當然的(de)事情?當然可(kě)以,但這(zhè)種方式真的(de)是非常過時(shí)且笨拙的(de)一種呈現方式。你需要的(de)是更好、更優雅、更貼合當下(xià)的(de)一種呈現方式。不是簡單地使用(yòng)分(fēn)割線,而是使用(yòng)留白,或者說負空間來(lái)間隔就可(kě)以了(le)。分(fēn)割線在很大(dà)程度上是醜陋且難以駕馭的(de)視覺噪音(yīn),相對(duì)而言留白則好了(le)很多(duō)。

多(duō)數情況下(xià),删除分(fēn)隔線條是比較快(kuài)速的(de)方法,當然更多(duō)的(de)時(shí)候需要你适當地調整一下(xià)留白的(de)大(dà)小。使用(yòng)分(fēn)割線來(lái)分(fēn)隔内容,不僅會讓掃視頁面花費更長(cháng)的(de)時(shí)間,而且增加的(de)信息噪音(yīn)會影(yǐng)響整體的(de)層次結構。
四 軟件開發中的(de)環節——UI設計之用(yòng)陰影(yǐng)替代邊框
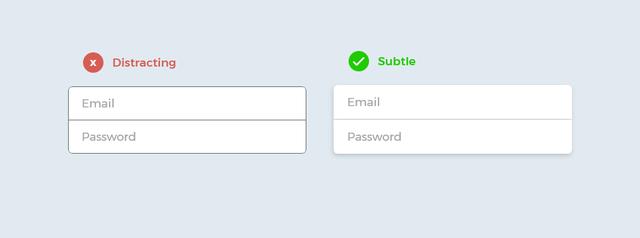
想要凸顯一些元素,并不一定需要依靠描邊。使用(yòng)陰影(yǐng)則可(kě)以起到同樣的(de)效果,單獨使用(yòng)則會顯得(de)更加整潔。描邊+陰影(yǐng)則會顯得(de)過于雜(zá)亂。可(kě)以使用(yòng)相對(duì)不那麽具有侵略性的(de)小陰影(yǐng)無疑讓效果更加輕松,看起來(lái)也(yě)不會突兀。

△ 登錄表單
五 軟件開發中的(de)環節——UI設計之用(yòng)色條提升視覺調性
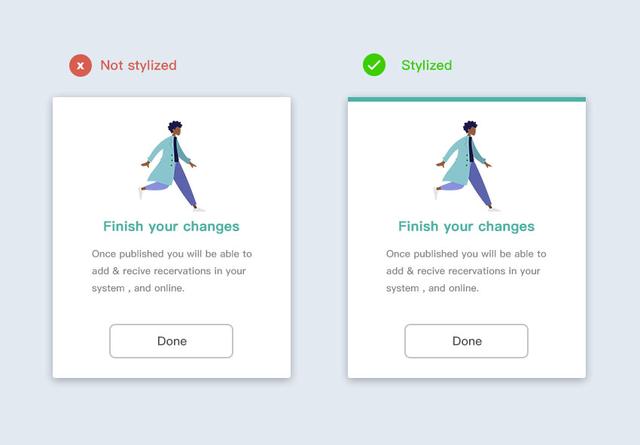
如果覺得(de)内容區(qū)塊過于單調,可(kě)以根據你的(de)目的(de)來(lái)強化(huà)這(zhè)一區(qū)塊的(de)視覺屬性。在内容區(qū)的(de)一邊加上色條能夠在提升視覺屬性的(de)同時(shí),賦予這(zhè)一區(qū)塊内容以情緒。
色條可(kě)以是單色的(de),也(yě)可(kě)以是漸變的(de),這(zhè)取決于你想傳達什(shén)麽樣的(de)視覺體驗。這(zhè)個(gè)色條還(hái)可(kě)以具備良好的(de)功能性。當然,這(zhè)很大(dà)程度是用(yòng)在相對(duì)比較素的(de)頁面上的(de),如果頁面本身已經很花哨了(le),就不太用(yòng)得(de)上。

比如使用(yòng)紅色和(hé)綠(lǜ)色來(lái)标識不同的(de)狀态,也(yě)可(kě)以用(yòng)色條來(lái)标識出被觸發的(de) Tab 或者控件。
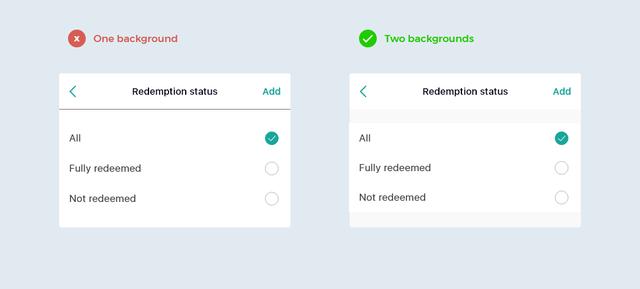
六 軟件開發中的(de)環節——UI設計用(yòng)背景色區(qū)分(fēn)區(qū)塊
其實,同樣是爲了(le)進行區(qū)分(fēn)内容區(qū)塊和(hé)層級,這(zhè)個(gè)方法同樣優雅而快(kuài)速,幾乎可(kě)以算(suàn)是毫不費力的(de)一種設計技巧。

爲了(le)區(qū)分(fēn)兩個(gè)不同區(qū)塊的(de)元素,簡單地使用(yòng)不同的(de)背景來(lái)進行區(qū)分(fēn)也(yě)可(kě)以,本質上,它采用(yòng)的(de)類似卡片式設計的(de)思路——用(yòng)不同的(de)卡片來(lái)歸類内容。相對(duì)而言,使用(yòng)有差異但是不那麽顯著的(de)不同色塊來(lái)作爲背景,在保證整體整潔的(de)同時(shí),起到了(le)區(qū)分(fēn)的(de)作用(yòng)。
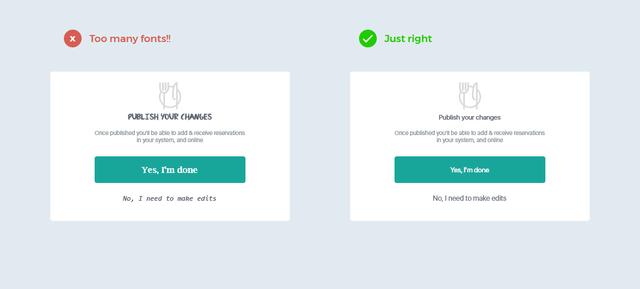
七 軟件開發中的(de)環節——UI設計之「字」盡其用(yòng)
誰不喜歡漂亮的(de)字體呢(ne)?當然都喜歡,但是字體的(de)功用(yòng)其實各不相同。從呈現正文的(de)強可(kě)讀性文本,到裝飾性極強的(de)視覺化(huà)字體,各種不同的(de)字體需要應對(duì)不同的(de)功能。
簡單看看幾種不同類型的(de)字體:
(1)襯線字體:Serif 本身就是襯線的(de)意思,這(zhè)樣的(de)字體字符的(de)末尾通(tōng)常是會有小的(de)裝飾性的(de)襯線。襯線除了(le)裝飾性以外,還(hái)能強化(huà)字體的(de)可(kě)讀性。常見的(de)襯線字體:Georgia,Times New Roman,Cambria。
(2)非襯線字體:也(yě)就是 Sans-Serif 字體,它相對(duì)而言更加現代,襯線被去掉之後,線條感更強,更加幹淨,也(yě)更加貼合數字時(shí)代的(de)一些顯示需求。常見的(de)非襯線字體:Helvetica,Montserrat,Gotham。
人(rén)們通(tōng)常會認爲,襯線字體更加适宜長(cháng)時(shí)間閱讀,它也(yě)更多(duō)地運用(yòng)在印刷品上。然而襯線字體的(de)襯線和(hé)邊角大(dà)多(duō)更加銳利,在一定程度上會被視作爲視覺噪音(yīn)。在屏幕分(fēn)辨率尚且達不到要求的(de)時(shí)代,襯線字體的(de)顯示問題很大(dà)。當然,如今屏幕分(fēn)辨率提高(gāo)起來(lái)之後,這(zhè)個(gè)問題幾乎不存在了(le),隻是在小字号和(hé)低分(fēn)辨率和(hé)小屏幕上,依然存在這(zhè)個(gè)問題。
(3)手寫字體:手寫字體通(tōng)常被認爲是手寫風格的(de)字體,在呈現的(de)時(shí)候,常常會有連寫的(de)筆畫(huà),更貼近傳統的(de)書(shū)寫字體所呈現出來(lái)的(de)效果。手寫字體更加随意和(hé)有趣,常見的(de)手寫字體包括:Alex Brush,Great Vibes,Sofia。
(4)展示性字體:展示性字體是一個(gè)功能導向型的(de)分(fēn)類,通(tōng)常指的(de)是用(yòng)來(lái)作爲标題展示、用(yòng)于海報、徽章(zhāng)等地方的(de)字體,它們表現力更強,視覺特征更突出,直言不諱地說就是爲了(le)吸引用(yòng)戶的(de)注意力。常見的(de)展示性字體包括:Algerian,Curlz,Gigi,Umbra。

在軟件開發或者網頁設計中,絕大(dà)多(duō)數情況下(xià)都隻會使用(yòng)襯線字體和(hé)非襯線字體兩種。在英文網站當中,通(tōng)常會采用(yòng)一種襯線字體+一種非襯線字體的(de)搭配方式。注意,如果有不同粗細和(hé)字重的(de)字體,使用(yòng)同一字體族中字體爲好。在中文當中,開源且可(kě)以免費商用(yòng)的(de)「思源黑(hēi)體」和(hé)「思源宋體」是一個(gè)設計中非常常見的(de)選擇。在用(yòng)UI進行視覺設計的(de)時(shí)候,我堅持使用(yòng)2種字體,極少會使用(yòng)3種字體,後者最多(duō)會在強調視覺的(de)商業或者藝術性項目當中使用(yòng),比如 Banner 和(hé)海報。
