APP開發 軟件開發 APP開發公司 軟件開發公司
圖标是界面中非常重要的(de)元素。它解決了(le)許多(duō)問題,也(yě)是影(yǐng)響界面交互可(kě)用(yòng)性和(hé)識别的(de)關鍵因素。它看起來(lái)像一個(gè)小圖标。隻有設計師知道花了(le)多(duō)少精力來(lái)設計每一個(gè)細節,使之簡單、美(měi)麗、易懂(dǒng)。
圖标的(de)定義
在圖标的(de)一般定義中,圖标是一種具有參考意義的(de)圖形符号,高(gāo)度濃縮,快(kuài)速傳遞信息,易于記憶,應用(yòng)範圍廣,不僅限于計算(suàn)機軟件、簡單的(de)軟件開發,APP開發中的(de)圖标包括程序識别、數據識别、命令選擇、模式信号或切換開關、狀态指示等。

在界面設計中,圖标可(kě)以在一些場(chǎng)景中替換文本,界面視覺效果豐富,研究表明(míng),大(dà)多(duō)數人(rén)理(lǐ)解圖像比文本的(de)速度快(kuài),清晰易懂(dǒng)的(de)圖标對(duì)于用(yòng)戶理(lǐ)解界面中的(de)信息是非常好的(de),但是如果用(yòng)戶理(lǐ)解錯誤的(de)圖标會導緻用(yòng)戶體驗不好,了(le)解圖标的(de)類型和(hé)細節是接口設計的(de)一個(gè)組成部分(fēn)。
圖标的(de)曆史
最早的(de)電腦(nǎo)圖标出現在70年代由施樂(yuè)公司開發的(de)施樂(yuè)阿爾托,當時(shí)施樂(yuè)公司使用(yòng)的(de)文件夾和(hé)垃圾箱圖标至今仍在使用(yòng)。

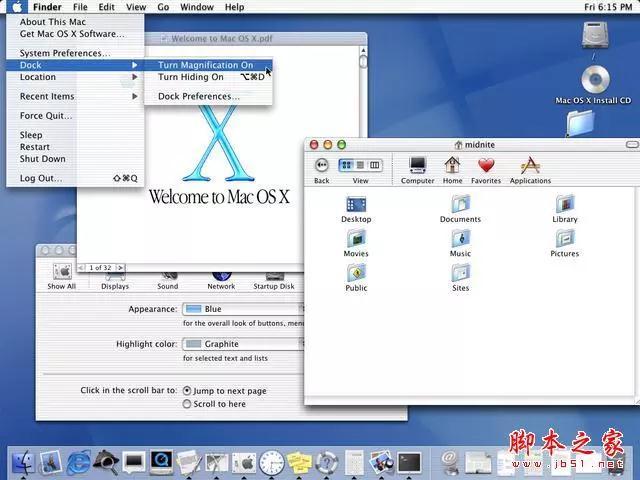
1991年,該公司推出了(le)一組MacOSX彩色圖标,這(zhè)是該圖标發展的(de)裏程碑。這(zhè)些交互式圖标與傳遞信息相結合,代表了(le)所提出的(de)物(wù)化(huà)風格的(de)形成。
在目前的(de)UI設計中,各種圖标非常豐富,網絡上有很多(duō)現成的(de)設計包,每個(gè)圖标庫的(de)圖标也(yě)在不斷創新。那麽,有多(duō)少種主流的(de)交互圖标可(kě)以劃分(fēn)?
按功能分(fēn)類
1、分(fēn)類圖标
分(fēn)類圖标的(de)目的(de)是解釋内容的(de)功能或類型。在某些情況下(xià),它們會附帶文本信息,以确保信息傳輸的(de)準确性。與單一文本分(fēn)類相比,視覺效果更加豐富,識别率得(de)到提高(gāo)。能夠立即理(lǐ)解圖标的(de)用(yòng)戶不需要關注文本。
2、功能圖标
功能圖标是具有指代意義且具有功能标識的(de)圖标,它們是可(kě)點擊的(de),可(kě)操作的(de),主要目的(de)是告知用(yòng)戶按鈕、控件或其它交互元素所代表的(de)功能或特性


3、裝飾圖标
除了(le)表達功能,界面中也(yě)會有一些裝飾性爲主,表達一些信息爲輔的(de)裝飾性圖标,常見于各個(gè)産品的(de)節日主題等
4、應用(yòng)圖标
應用(yòng)圖标是産品的(de)Logo,适用(yòng)于不同的(de)平台,要保證帶有鮮明(míng)的(de)産品特征,在手機界面中可(kě)以清晰的(de)被識别。


按風格分(fēn)類
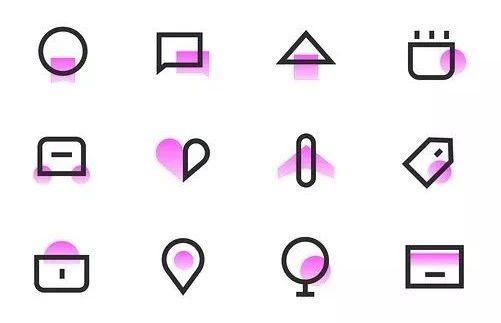
1、填充圖标
填充圖标的(de)視覺比例大(dà),具有較高(gāo)的(de)視覺影(yǐng)響,更容易被用(yòng)戶識别。
(1)半透明(míng)填充圖标
圖标部分(fēn)使用(yòng)透明(míng)度來(lái)增加圖标的(de)層次感,視覺效果更加豐富

(2)彌散投影(yǐng)填充圖标
在圖标中使用(yòng)相同顔色系統的(de)暗漫投影(yǐng),增加圖标的(de)微紋理(lǐ)


(3)撞色填充圖标
吸引用(yòng)戶的(de)注意力,在應用(yòng)中小心使用(yòng),并保持與整體界面風格一緻

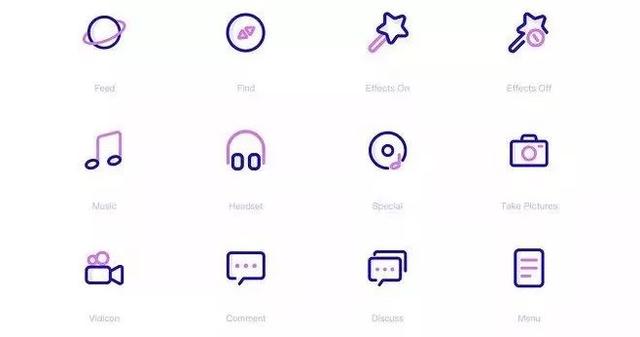
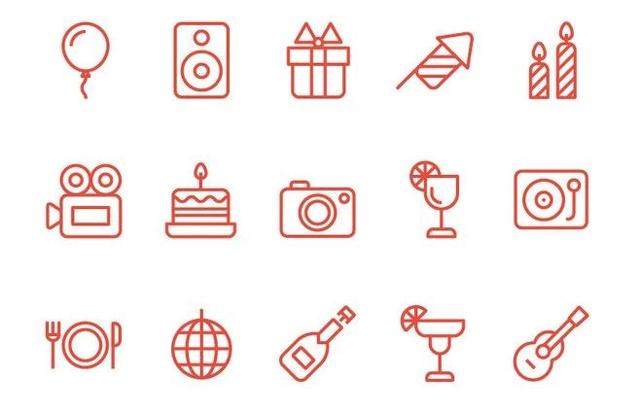
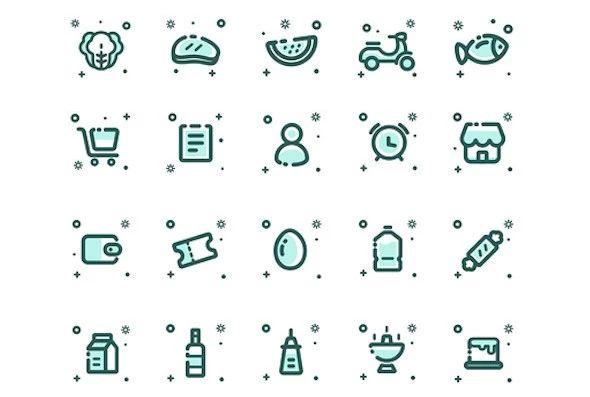
2、線性圖标
需要繪制具有均勻厚度的(de)線的(de)線性圖标。它通(tōng)常用(yòng)2px的(de)線繪制。根據風格,還(hái)具有3-5px的(de)厚度。它可(kě)以通(tōng)過過多(duō)的(de)界面圖案來(lái)減少用(yòng)戶的(de)視覺幹擾,使整個(gè)界面是白色的(de)和(hé)合理(lǐ)的(de),視覺效果更加簡潔。
(1)圓角線性圖标
适用(yòng)于展示女(nǚ)性、母嬰、年輕活力的(de)産品,給人(rén)親和(hé)力、可(kě)愛(ài)感

(2)直角線性圖标
直角圖标傾向于商業、金融和(hé)其他(tā)産品,給人(rén)一種清潔的(de)感覺。

(3)斷點線性圖标
豐富圖标的(de)視覺效果并通(tōng)過其斷點添加功能
(4)雙色線性圖标
雙色圖标可(kě)與黑(hēi)白灰+顔色或主體顔色+顔色組合的(de)組合、顔色匹配圖标、顔色匹配需要小心使用(yòng),界面整體風格一緻,未被推翻。

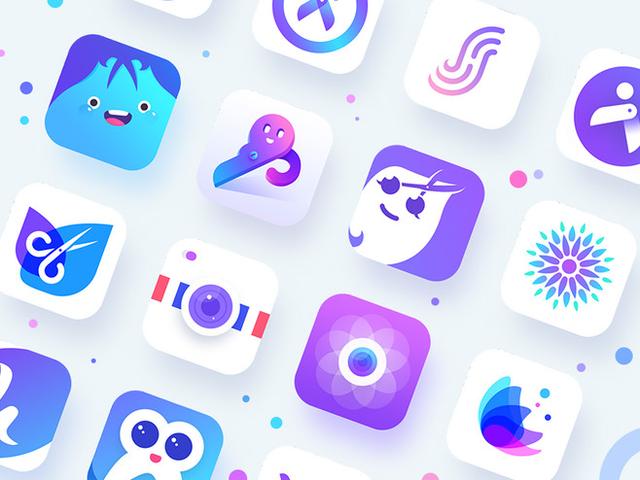
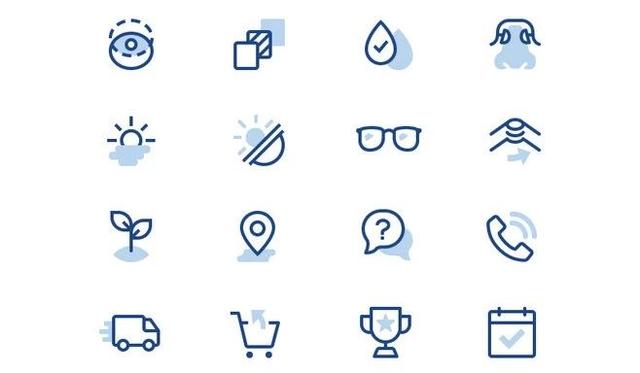
3、線面結合圖标
現在應用(yòng)程序設計中最常用(yòng)和(hé)最流行的(de)風格,是對(duì)産品圖形的(de)總結,臉部通(tōng)常起到裝飾點綴的(de)作用(yòng),這(zhè)裏的(de)面條可(kě)以是單色或漸變,适合各種産品,表現形式豐富。
(1)半透明(míng)結合圖标
半透明(míng)組合圖标通(tōng)常填充同一顔色系統的(de)半透明(míng)部分(fēn),并将線性圖标組合起來(lái),以增加圖标的(de)層次結構。

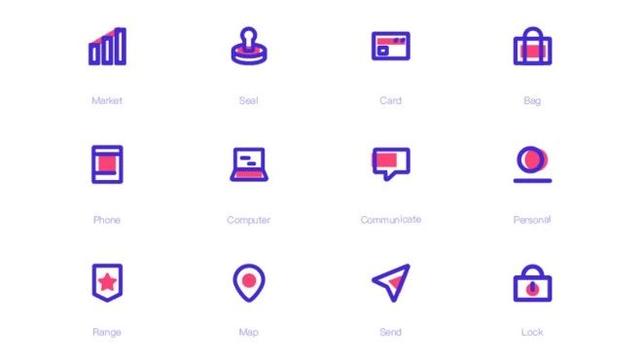
(2)撞色結合圖标
顔色對(duì)比圖标風格大(dà)膽,層次感更豐富,更有趣。常用(yòng)于标簽欄、列表、快(kuài)捷方式等處

(3)漸變結合圖标
具有漸變填充和(hé)線條組合的(de)圖标紋理(lǐ)更豐富,同時(shí)保持圖标的(de)一緻性,用(yòng)戶的(de)注意力更加吸引人(rén),可(kě)見性很強,通(tōng)常用(yòng)于圖标的(de)選定狀态

(4)MBE風格
它采用(yòng)粗黑(hēi)筆畫(huà),線條圓潤,色彩明(míng)快(kuài),填充顔色稍有交錯,簡潔有趣,在界面上非常活躍,通(tōng)常用(yòng)于卡片裝飾、功能入口等

總結
首先考慮應用(yòng)場(chǎng)景,再考慮APP的(de)整體風格..
2、填充圖标、線性圖标和(hé)線-面組合圖标各有優勢。填充圖标吸引了(le)更多(duō)用(yòng)戶的(de)注意力,具有很強的(de)視覺沖擊力,而線性圖标更加簡潔幹淨,減少了(le)過多(duō)色塊對(duì)用(yòng)戶造成的(de)視覺幹擾。線面組合圖标功能非常豐富,可(kě)以顯示圖标的(de)各種狀态。
3、圖标的(de)統一是非常重要的(de),圖标的(de)視覺尺寸、圓角半徑、線條厚度和(hé)紋理(lǐ)參數應該是一緻的(de)。
