軟件開發 APP開發 軟件開發公司 APP開發公司
界面設計通(tōng)常包括圖形和(hé)文本,這(zhè)是材料選擇和(hé)表達形式的(de)處理(lǐ)。在設計中,我們需要對(duì)設計的(de)形式進行思考和(hé)思考,以使其達到完美(měi)的(de)狀态。這(zhè)些精煉的(de)形式往往被一些最基本的(de)原則所支配,并受到最基本的(de)形式規則的(de)限制。

圖片來(lái)源于網絡
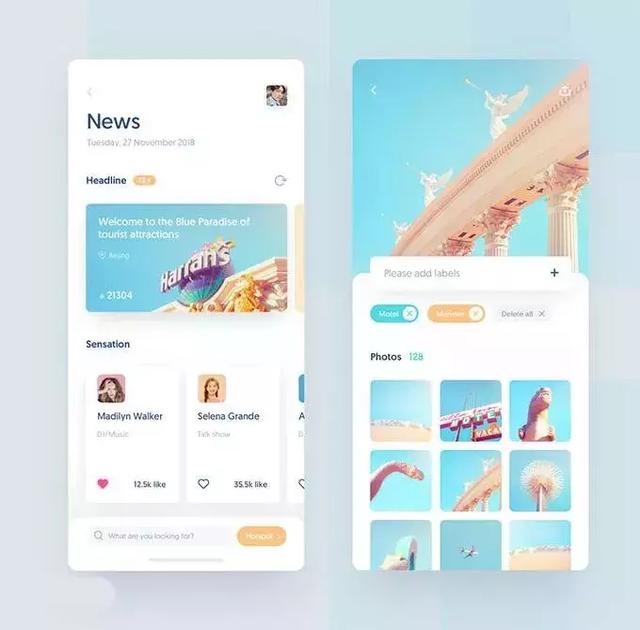
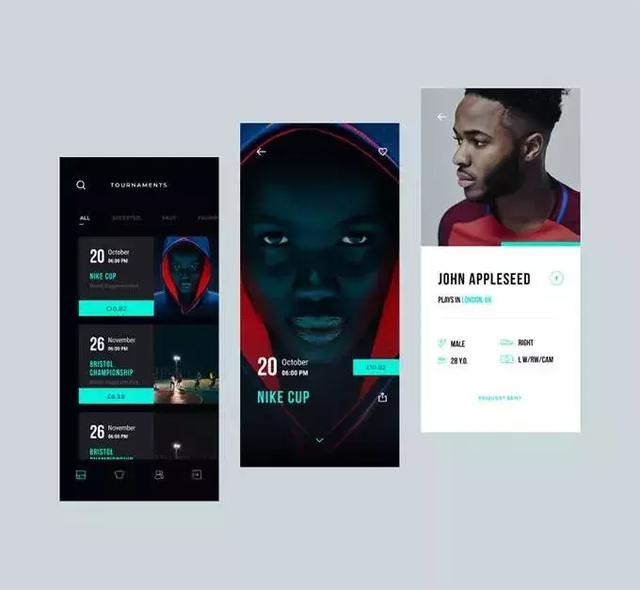
界面設計中的(de)視覺流程
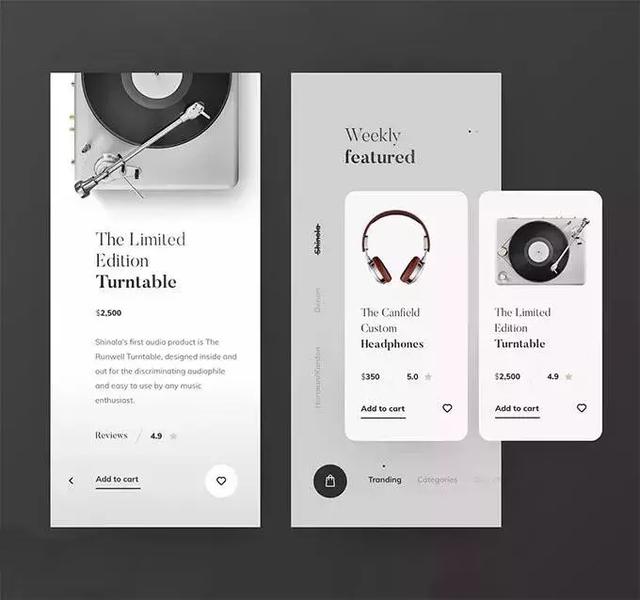
1、一級和(hé)二級指導。依靠空間位置的(de)主次關系,确保過程的(de)合理(lǐ)性,使視覺區(qū)域的(de)流動符合人(rén)類的(de)生理(lǐ)習(xí)慣。界面的(de)每一個(gè)元素都要按照(zhào)視覺運動的(de)規律進行組合,形成界面的(de)語境,引導讀者的(de)視覺從初級到次級,從強到弱,從文本到圖像,形成一個(gè)和(hé)諧的(de)整體。

圖片來(lái)源于網絡
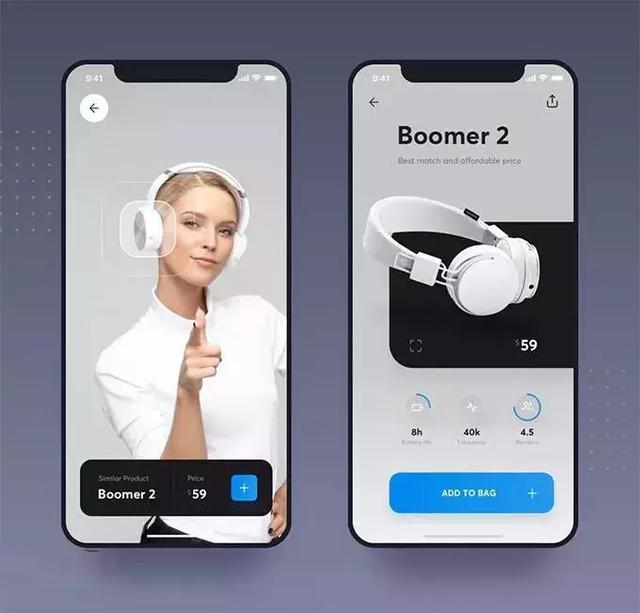
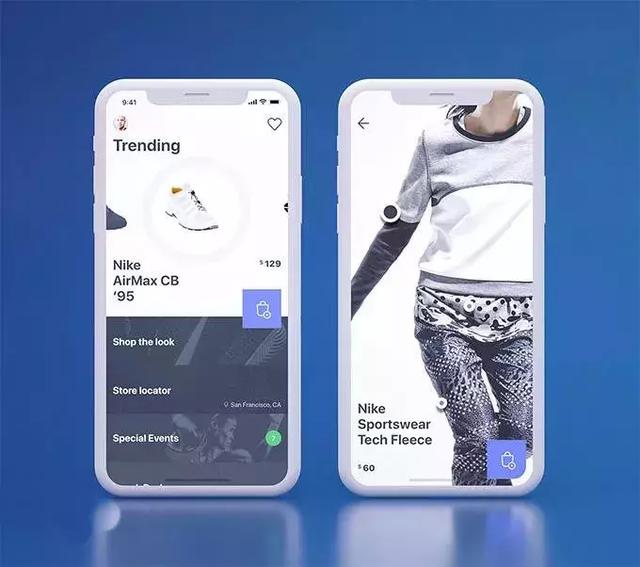
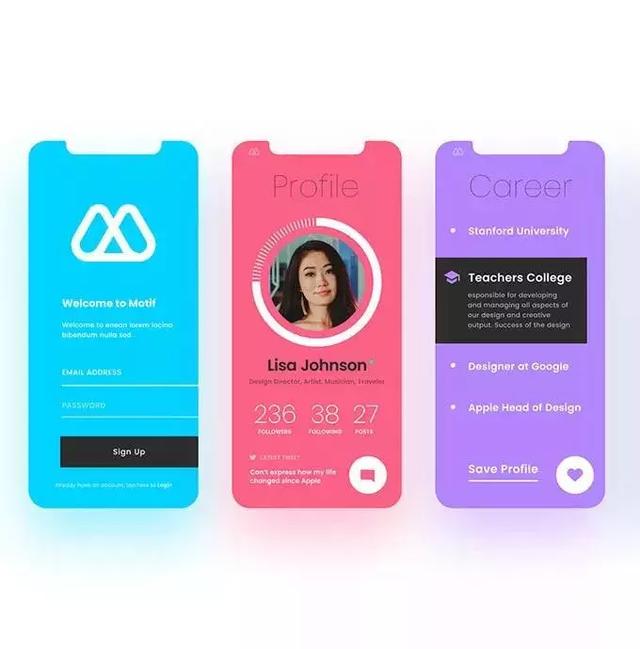
2、視覺中心。界面的(de)視覺中心可(kě)以理(lǐ)解爲:以強烈的(de)圖像或文本占據界面的(de)某一部分(fēn),形成界面的(de)視覺焦點。視線通(tōng)常從視覺中心開始,向某個(gè)方向移動。因此,把握視覺中心也(yě)把握著(zhe)布置的(de)完整性。設計師把最吸引人(rén)和(hé)最重要的(de)元素放在界面的(de)某個(gè)區(qū)域,并人(rén)爲地創造出界面的(de)視覺中心來(lái)顯示界面閱讀的(de)起點。

圖片來(lái)源于網絡
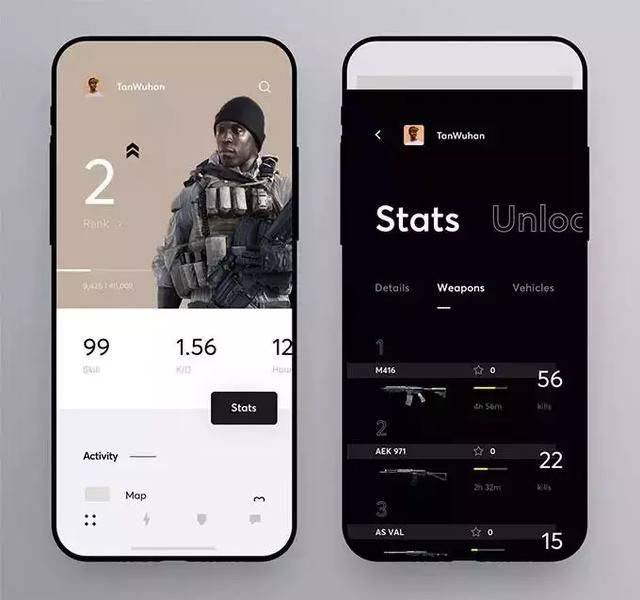
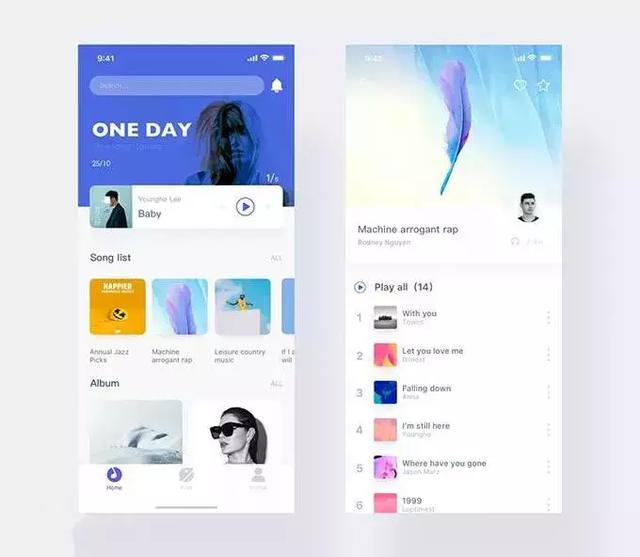
3、序列标記。它是一種最簡單、最有效的(de)方法,通(tōng)過清晰的(de)順序标記,借助文本和(hé)其他(tā)具有順序信息的(de)符号,如1、2、3、4、A、B、C、D等,迫使讀者按照(zhào)排列的(de)意圖觀看。

圖片來(lái)源于網絡
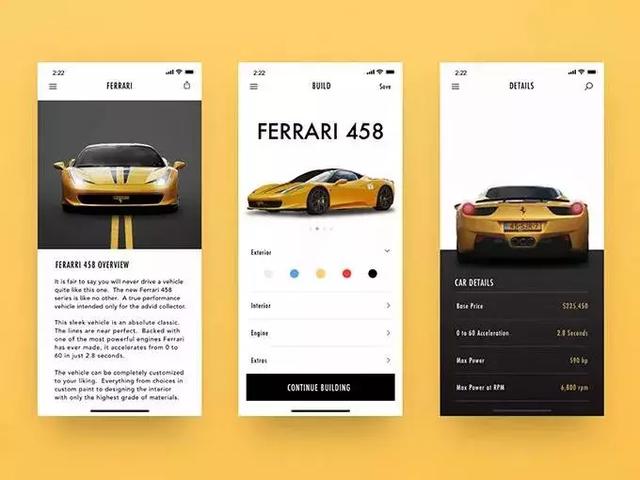
界面設計中的(de)字體
文本是任何界面的(de)核心。經過仔細的(de)處理(lǐ),文本資料可(kě)以做(zuò)出一個(gè)很好的(de)界面。

圖片來(lái)源于網絡
1、隻有26個(gè)英文字母,但至少有100種字體。在羅馬和(hé)歌(gē)德,它們可(kě)以被分(fēn)爲襯線和(hé)無襯線。這(zhè)條線相當于宋體的(de)漢字風格,其特點是豎直筆厚,水(shuǐ)平筆薄,典雅典雅。無襯線相當于漢字中的(de)粗體。所有的(de)筆觸都一樣粗細,充滿時(shí)代感。英語字體的(de)結構與漢字的(de)結構有明(míng)顯的(de)不同。漢字可(kě)以放在一個(gè)塊裏,而英文字不僅有不同的(de)情況,而且每個(gè)字的(de)排列結構也(yě)不同,所以在設計和(hé)編排時(shí)要注意它們間距的(de)視覺美(měi)。

圖片來(lái)源于網絡
2、中文字體大(dà)緻可(kě)分(fēn)爲宋體、黑(hēi)體、圓體和(hé)書(shū)體。字體的(de)不斷發展基本上是從這(zhè)些常見字體中得(de)到的(de),在此基礎上,它們不斷地創新和(hé)發展。在一個(gè)界面中,通(tōng)常隻使用(yòng)3或4種字體,這(zhè)會造成視覺混亂。原始字體粗體粗大(dà),細長(cháng),扁平或大(dà)小變化(huà),可(kě)以增加界面設計的(de)變化(huà)。

圖片來(lái)源于網絡
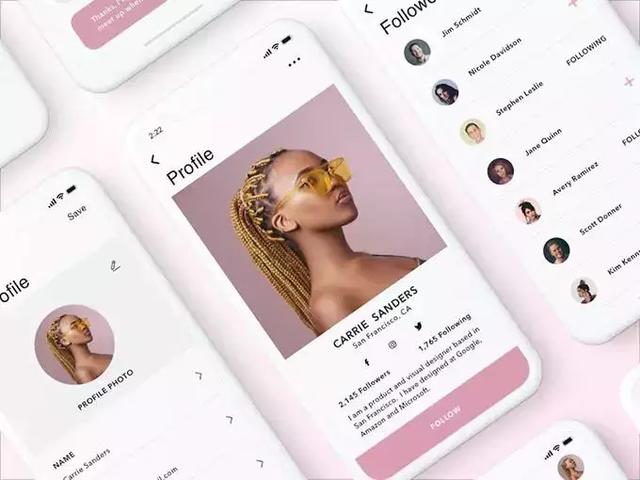
界面設計中的(de)圖片
界面中的(de)圖片一般理(lǐ)解爲除文字以外的(de)所有有形部分(fēn),包括經過處理(lǐ)和(hé)剪裁的(de)照(zhào)片、手工繪制的(de)插圖、計算(suàn)機生成的(de)圖像等。圖片在傳遞圖像信息、吸引讀者注意、美(měi)化(huà)界面等方面具有獨特的(de)魅力。一張合适的(de)圖片會超過數千字,但如果使用(yòng)不當,也(yě)會影(yǐng)響界面效果。它們的(de)構成可(kě)以從形狀、數量、大(dà)小、方向、組合等方面進行改變和(hé)創新。

圖片來(lái)源于網絡
1、界面設計者往往面臨著(zhe)一項繁重的(de)任務,即圖片的(de)選擇。一個(gè)主題,一個(gè)課程,一個(gè)項目,可(kě)能會拍(pāi)幾十張照(zhào)片,通(tōng)常隻能用(yòng)兩三張,這(zhè)就要求設計師盡量選擇圖片,避免重複,少數可(kě)以說明(míng)問題,不需要再用(yòng)更多(duō)的(de)圖片,以保證足夠的(de)大(dà)小和(hé)增加圖片信息量..文字說明(míng)應盡量放在圖片下(xià)方或右側,更符合讀者的(de)視覺習(xí)慣,否則容易影(yǐng)響閱讀速度和(hé)準确性。

圖片來(lái)源于網絡
2、填寫表格。用(yòng)正方形、長(cháng)方形、圓形、橢圓形等簡單的(de)幾何圖形對(duì)圖像進行剪裁是一種常見的(de)圖像形式,它将主體形象與環境融爲一體,充滿情感,能夠完整地傳達主題。當它出現在畫(huà)面中時(shí),往往會讓人(rén)感到穩重、穩重、端莊。

圖片來(lái)源于網絡
3、底部形狀退步。圖片中選定的(de)圖像沿圖像邊緣剪裁,同時(shí)保留圖形的(de)輪廓,留下(xià)了(le)特定環境的(de)局限性,自由而突出,給人(rén)們帶來(lái)了(le)輕松、活潑的(de)感覺,創造出一幅充滿個(gè)性的(de)畫(huà)面。與整體造型的(de)嚴謹性相比,更具感性和(hé)生動性。

圖片來(lái)源于網絡
4、“出血”形狀。“出血”形狀是充滿界面的(de),沒有框架限制,向外擴張和(hé)放松,并由于“出血”界面的(de)動态性質而增強了(le)接近人(rén)的(de)效果。

圖片來(lái)源于網絡
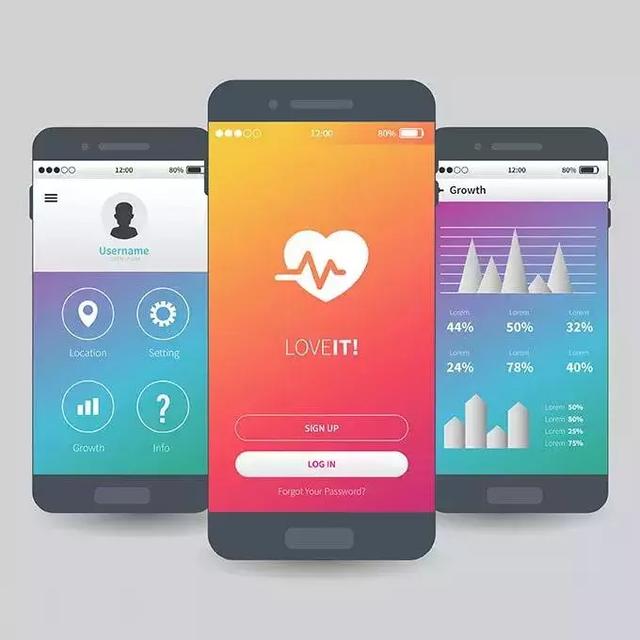
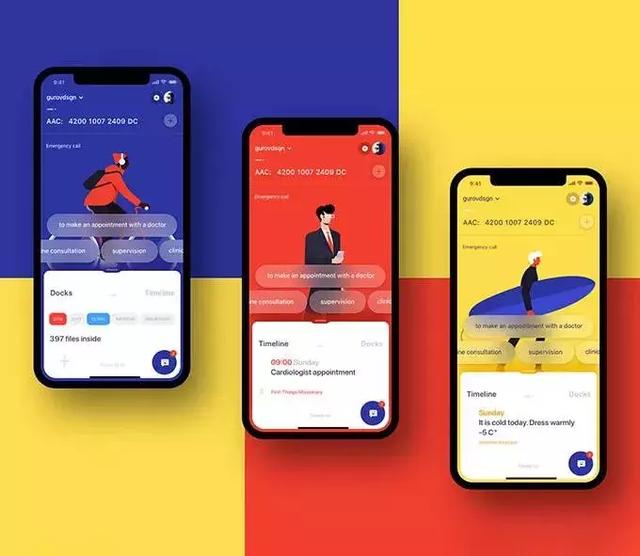
界面設計中的(de)色彩
界面設計師應在第一時(shí)間考慮讀者的(de)色彩感受,牢牢抓住他(tā)們的(de)視覺,從而達到吸引眼球的(de)目的(de),使設計的(de)圖例、圖片、字體和(hé)空間與色彩一起成爲視覺和(hé)視覺語言,從而達到更有效的(de)傳達目的(de)。

圖片來(lái)源于網絡
1、整個(gè)顔色。整個(gè)顔色是指界面的(de)主傾斜到一定的(de)色調。不同的(de)顔色表現出不同的(de)情感,根據設計主題選擇不同的(de)顔色,有利于情感和(hé)場(chǎng)景的(de)交流。在這(zhè)些色調的(de)表現中,色彩所反映的(de)情感将有效地突出主題内涵,創造出主題特有的(de)情感。

圖片來(lái)源于網絡
2、關鍵顔色。在同色系中,局部加入不同顔色,形成視覺美(měi)點。顔色的(de)修飾在界面中産生張力的(de)感覺,并且成爲整體的(de)焦點。點綴的(de)顔色應采用(yòng)小面積,并與其他(tā)顔色形成強烈的(de)對(duì)比,以增強吸引力,形成視覺中心。

圖片來(lái)源于網絡
3、對(duì)比顔色。圖片是冷(lěng)暖色的(de)對(duì)比,同時(shí)占有相同的(de)面積和(hé)位置。界面上的(de)兩種顔色是主次色,對(duì)比強烈,色彩豔麗,裝飾性強。

