軟件開發 APP開發 軟件開發公司 APP開發公司

阿裏妹導讀:技術傳播的(de)價值,不僅僅體現在通(tōng)過商業化(huà)産品和(hé)開源項目來(lái)縮短我們構建應用(yòng)的(de)路徑,加速業務的(de)上線速率,也(yě)體現在優秀工程師在工作效率提升、産品性能優化(huà)和(hé)用(yòng)戶體驗改善等經驗方面的(de)分(fēn)享,以提高(gāo)我們的(de)專業能力。
接下(xià)來(lái),阿裏巴巴技術專家三畫(huà),将分(fēn)享自己和(hé)團隊在畫(huà)好架構圖方面的(de)理(lǐ)念和(hé)經驗,希望對(duì)你有所幫助。
當我們想用(yòng)一張或幾張圖來(lái)描述我們的(de)系統時(shí),是不是經常遇到以下(xià)情況:
對(duì)著(zhe)畫(huà)布無從下(xià)手、删了(le)又來(lái)?
如何用(yòng)一張圖描述我的(de)系統,并且讓産品、運營、開發都能看明(míng)白?
畫(huà)了(le)一半的(de)圖還(hái)不清楚受衆是誰?
畫(huà)出來(lái)的(de)圖到底是産品圖功能圖還(hái)是技術圖又或是大(dà)雜(zá)燴?
圖上的(de)框框有點少是不是要找點兒(ér)框框加進來(lái)?
布局怎麽畫(huà)都不滿意……
如果有同樣的(de)困惑,本文将介紹一種畫(huà)圖的(de)方法論,來(lái)讓架構圖更清晰。
先厘清一些基礎概念
1、什(shén)麽是架構?
架構就是對(duì)系統中的(de)實體以及實體之間的(de)關系所進行的(de)抽象描述,是一系列的(de)決策。
架構是結構和(hé)願景。
系統架構是概念的(de)體現,是對(duì)物(wù)/信息的(de)功能與形式元素之間的(de)對(duì)應情況所做(zuò)的(de)分(fēn)配,是對(duì)元素之間的(de)關系以及元素同周邊環境之間的(de)關系所做(zuò)的(de)定義。
做(zuò)好架構是個(gè)複雜(zá)的(de)任務,也(yě)是個(gè)很大(dà)的(de)話(huà)題,本篇就不做(zuò)深入了(le)。有了(le)架構之後,就需要讓幹系人(rén)理(lǐ)解、遵循相關決策。
2、什(shén)麽是架構圖?
系統架構圖是爲了(le)抽象地表示軟件系統的(de)整體輪廓和(hé)各個(gè)組件之間的(de)相互關系和(hé)約束邊界,以及軟件系統的(de)物(wù)理(lǐ)部署和(hé)軟件系統的(de)演進方向的(de)整體視圖。
3、架構圖的(de)作用(yòng)
一圖勝千言。要讓幹系人(rén)理(lǐ)解、遵循架構決策,就需要把架構信息傳遞出去。架構圖就是一個(gè)很好的(de)載體。那麽,畫(huà)架構圖是爲了(le):

4、架構圖分(fēn)類
搜集了(le)很多(duō)資料,分(fēn)類有很多(duō),有一種比較流行的(de)是4+1視圖,分(fēn)别爲場(chǎng)景視圖、邏輯視圖、物(wù)理(lǐ)視圖、處理(lǐ)流程視圖和(hé)開發視圖。
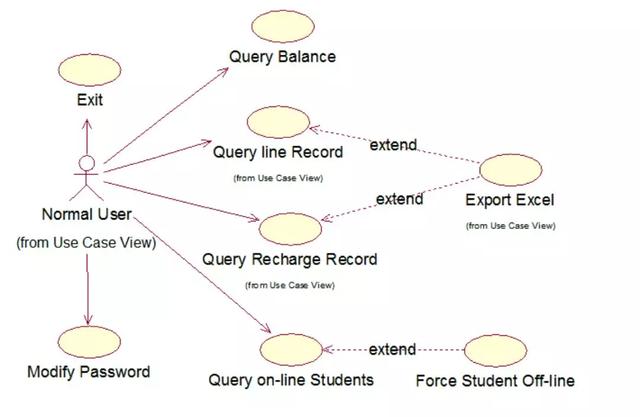
場(chǎng)景視圖
場(chǎng)景視圖用(yòng)于描述系統的(de)參與者與功能用(yòng)例間的(de)關系,反映系統的(de)最終需求和(hé)交互設計,通(tōng)常由用(yòng)例圖表示。

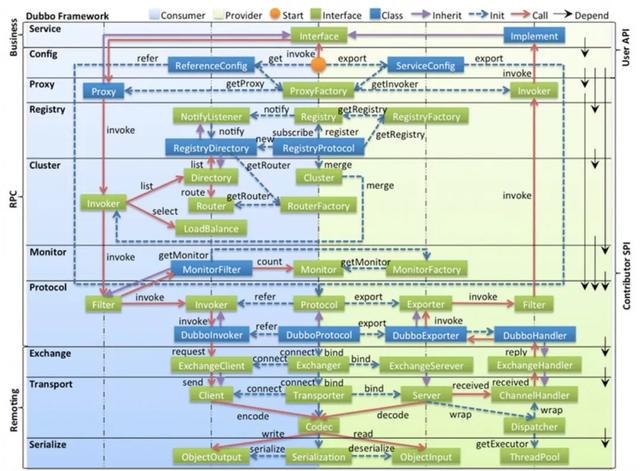
邏輯視圖
邏輯視圖用(yòng)于描述系統軟件功能拆解後的(de)組件關系,組件約束和(hé)邊界,反映系統整體組成與系統如何構建的(de)過程,通(tōng)常由UML的(de)組件圖和(hé)類圖來(lái)表示。

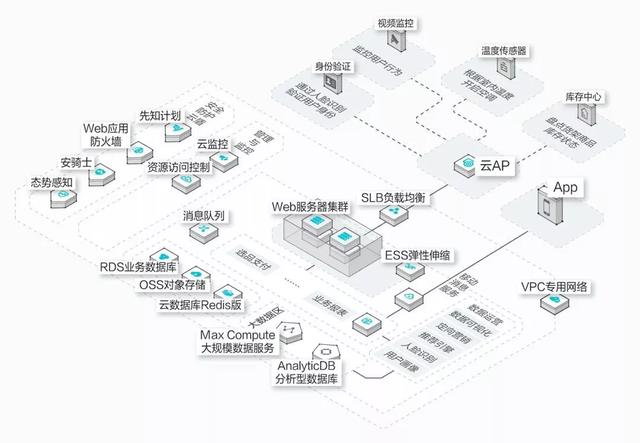
物(wù)理(lǐ)視圖
物(wù)理(lǐ)視圖用(yòng)于描述系統軟件到物(wù)理(lǐ)硬件的(de)映射關系,反映出系統的(de)組件是如何部署到一組可(kě)計算(suàn)機器節點上,用(yòng)于指導軟件系統的(de)部署實施過程。

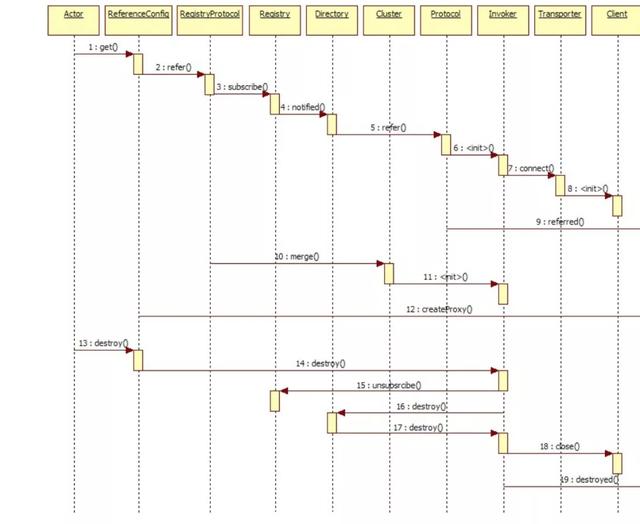
處理(lǐ)流程視圖
處理(lǐ)流程視圖用(yòng)于描述系統軟件組件之間的(de)通(tōng)信時(shí)序,數據的(de)輸入輸出,反映系統的(de)功能流程與數據流程,通(tōng)常由時(shí)序圖和(hé)流程圖表示。

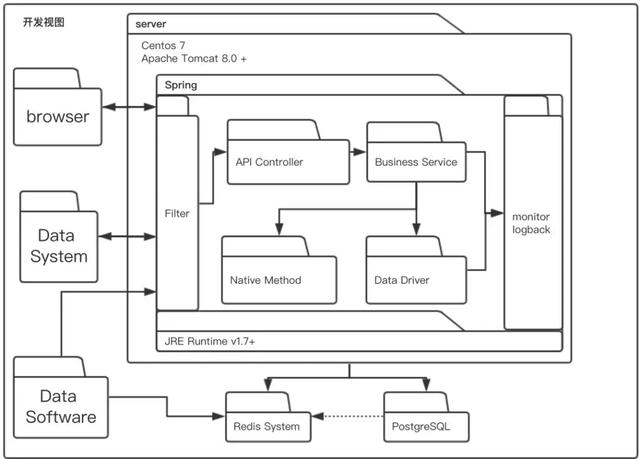
開發視圖
開發視圖用(yòng)于描述系統的(de)模塊劃分(fēn)和(hé)組成,以及細化(huà)到内部包的(de)組成設計,服務于開發人(rén)員(yuán),反映系統開發實施過程。

以上 5 種架構視圖從不同角度表示一個(gè)軟件系統的(de)不同特征,組合到一起作爲架構藍圖描述系統架構。
怎樣的(de)架構圖是好的(de)架構圖
上面的(de)分(fēn)類是前人(rén)的(de)經驗總結,圖也(yě)是從網上摘來(lái)的(de),那麽這(zhè)些圖畫(huà)的(de)好不好呢(ne)?是不是我們要依葫蘆畫(huà)瓢去畫(huà)這(zhè)樣一些圖?
先不去管這(zhè)些圖好不好,我們通(tōng)過對(duì)這(zhè)些圖的(de)分(fēn)類以及作用(yòng),思考了(le)一下(xià),總結下(xià)來(lái),我們認爲,在畫(huà)出一個(gè)好的(de)架構圖之前, 首先應該要明(míng)确其受衆,再想清楚要給他(tā)們傳遞什(shén)麽信息 ,所以,不要爲了(le)畫(huà)一個(gè)物(wù)理(lǐ)視圖去畫(huà)物(wù)理(lǐ)視圖,爲了(le)畫(huà)一個(gè)邏輯視圖去畫(huà)邏輯視圖,而應該根據受衆的(de)不同,傳遞的(de)信息的(de)不同,用(yòng)圖準确地表達出來(lái),最後的(de)圖可(kě)能就是在這(zhè)樣一些分(fēn)類裏。那麽,畫(huà)出的(de)圖好不好的(de)一個(gè)直接标準就是:受衆有沒有準确接收到想傳遞的(de)信息。
明(míng)确這(zhè)兩點之後,從受衆角度來(lái)說,一個(gè)好的(de)架構圖是不需要解釋的(de),它應該是自描述的(de),并且要具備一緻性和(hé)足夠的(de)準确性,能夠與代碼相呼應。
畫(huà)架構圖遇到的(de)常見問題
1、方框代表什(shén)麽?

爲什(shén)麽适用(yòng)方框而不是圓形,它有什(shén)麽特殊的(de)含義嗎?随意使用(yòng)方框或者其它形狀可(kě)能會引起混淆。
2、虛線、實線什(shén)麽意思?箭頭什(shén)麽意思?顔色什(shén)麽意思?

随意使用(yòng)線條或者箭頭可(kě)能會引起誤會。
3、運行時(shí)與編譯時(shí)沖突?層級沖突?

架構是一項複雜(zá)的(de)工作,隻使用(yòng)單個(gè)圖表來(lái)表示架構很容易造成莫名其妙的(de)語義混亂。
本文推薦的(de)畫(huà)圖方法

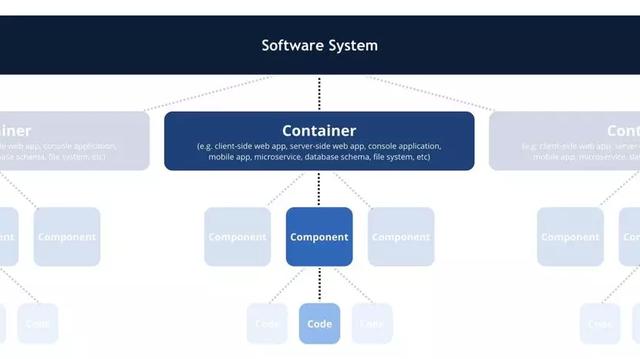
C4 模型使用(yòng)容器(應用(yòng)程序、數據存儲、微服務等)、組件和(hé)代碼來(lái)描述一個(gè)軟件系統的(de)靜态結構。這(zhè)幾種圖比較容易畫(huà),也(yě)給出了(le)畫(huà)圖要點,但最關鍵的(de)是,我們認爲,它明(míng)确指出了(le)每種圖可(kě)能的(de)受衆以及意義。
下(xià)面的(de)案例來(lái)自C4官網,然後加上了(le)一些我們的(de)理(lǐ)解,來(lái)看看如何更好的(de)表達軟件架構
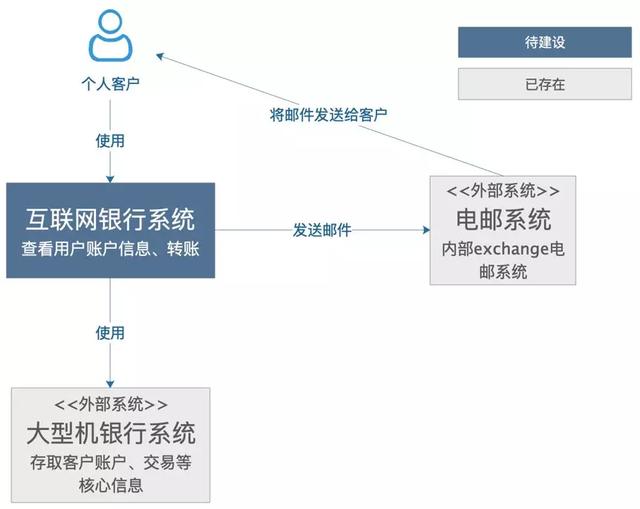
1、語境圖(System Context Diagram)

這(zhè)是一個(gè)想象的(de)待建設的(de)互聯網銀行系統,它使用(yòng)外部的(de)大(dà)型機銀行系統存取客戶賬戶、交易信息,通(tōng)過外部電郵系統給客戶發郵件。可(kě)以看到,非常簡單、清晰,相信不需要解釋,都看的(de)明(míng)白,裏面包含了(le)需要建設的(de)系統本身,系統的(de)客戶,和(hé)這(zhè)個(gè)系統有交互的(de)周邊系統。
用(yòng)途
這(zhè)樣一個(gè)簡單的(de)圖,可(kě)以告訴我們,要構建的(de)系統是什(shén)麽;它的(de)用(yòng)戶是誰,誰會用(yòng)它,它要如何融入已有的(de)IT環境。這(zhè)個(gè)圖的(de)受衆可(kě)以是開發團隊的(de)内部人(rén)員(yuán)、外部的(de)技術或非技術人(rén)員(yuán)。即:
構建的(de)系統是什(shén)麽
誰會用(yòng)它
如何融入已有的(de)IT環境
怎麽畫(huà)
中間是自己的(de)系統,周圍是用(yòng)戶和(hé)其它與之相互作用(yòng)的(de)系統。這(zhè)個(gè)圖的(de)關鍵就是梳理(lǐ)清楚待建設系統的(de)用(yòng)戶和(hé)高(gāo)層次的(de)依賴,梳理(lǐ)清楚了(le)畫(huà)下(xià)來(lái)隻需要幾分(fēn)鐘(zhōng)時(shí)間。
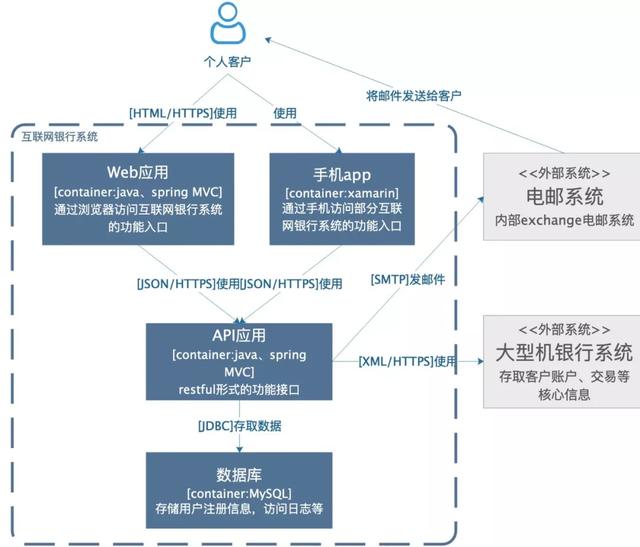
2、容器圖(Container Diagram)
容器圖是把語境圖裏待建設的(de)系統做(zuò)了(le)一個(gè)展開。

上圖中,除了(le)用(yòng)戶和(hé)外圍系統,要建設的(de)系統包括一個(gè)基于javaspring mvc的(de)web應用(yòng)提供系統的(de)功能入口,基于xamarin架構的(de)手機app提供手機端的(de)功能入口,一個(gè)基于java的(de)api應用(yòng)提供服務,一個(gè)mysql數據庫用(yòng)于存儲,各個(gè)應用(yòng)之間的(de)交互都在箭頭線上寫明(míng)了(le)。
看這(zhè)張圖的(de)時(shí)候,不會去關注到圖中是直角方框還(hái)是圓角方框,不會關注是實線箭頭還(hái)是虛線箭頭,甚至箭頭的(de)指向也(yě)沒有引起太多(duō)注意。
我們有許多(duō)的(de)畫(huà)圖方式,都對(duì)框、線的(de)含義做(zuò)了(le)定義,這(zhè)就需要畫(huà)圖的(de)人(rén)和(hé)看圖的(de)人(rén)都清晰的(de)理(lǐ)解這(zhè)些定義,才能讀全圖裏的(de)信息,而現實是,這(zhè)往往是非常高(gāo)的(de)一個(gè)要求,所以,很多(duō)圖隻能看個(gè)大(dà)概的(de)含義。
用(yòng)途
這(zhè)個(gè)圖的(de)受衆可(kě)以是團隊内部或外部的(de)開發人(rén)員(yuán),也(yě)可(kě)以是運維人(rén)員(yuán)。用(yòng)途可(kě)以羅列爲:
怎麽畫(huà)
用(yòng)一個(gè)框圖來(lái)表示,内部可(kě)能包括名稱、技術選擇、職責,以及這(zhè)些框圖之間的(de)交互,如果涉及外部系統,最好明(míng)确邊界。
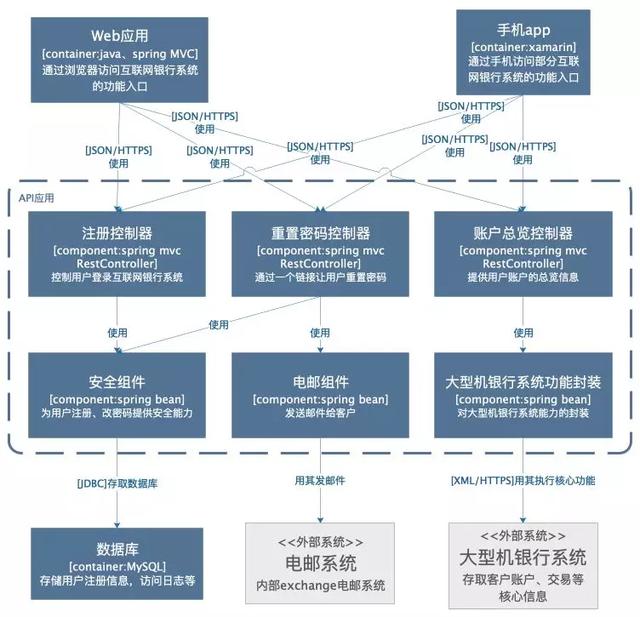
3、組件圖(Component Diagram)

組件圖是把某個(gè)容器進行展開,描述其内部的(de)模塊。
用(yòng)途
這(zhè)個(gè)圖主要是給内部開發人(rén)員(yuán)看的(de),怎麽去做(zuò)代碼的(de)組織和(hé)構建。其用(yòng)途有:
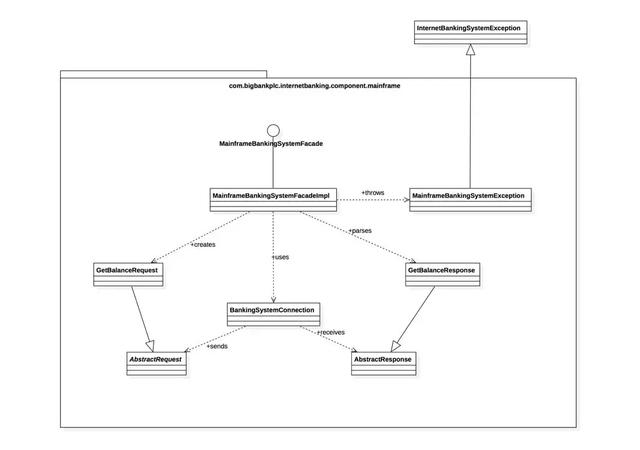
4、類圖(Code/Class Diagram)

這(zhè)個(gè)圖很顯然是給技術人(rén)員(yuán)看的(de),比較常見,就不詳細介紹了(le)。
案例分(fēn)享
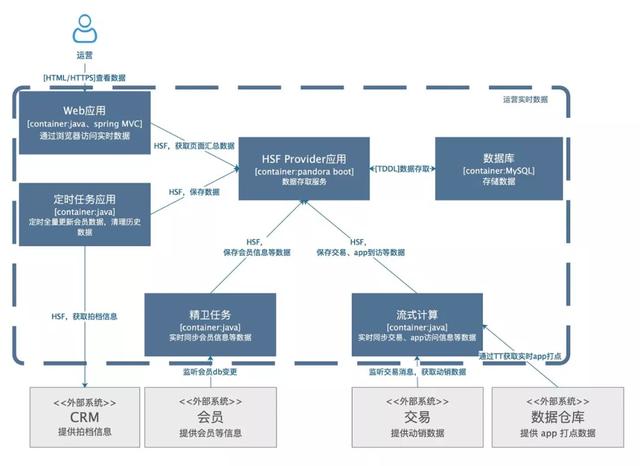
下(xià)面是内部的(de)一個(gè)實時(shí)數據工具的(de)架構圖。作爲一個(gè)應該自描述的(de)架構圖,這(zhè)裏不多(duō)做(zuò)解釋了(le)。如果有看不明(míng)白的(de),那肯定是還(hái)畫(huà)的(de)不夠好。

畫(huà)好架構圖可(kě)能有許多(duō)方法論,本篇主要介紹了(le)C4這(zhè)種方法,C4的(de)理(lǐ)論也(yě)是不斷進化(huà)的(de)。但不論是哪種畫(huà)圖方法論,我們回到畫(huà)圖初衷,更好的(de)交流,我們在畫(huà)的(de)過程中不必被條條框框所限制。簡而言之,畫(huà)之前想好:畫(huà)圖給誰看,看什(shén)麽,怎麽樣不解釋就看懂(dǒng)。
